WijmoJS 是一款基于 HTML5 的前端开发工具包,由 80 多种灵活、高效、跨平台、零依赖的 Java Script UI 组件构成,如表格(Grid)、图表(Chart)、数据分析(Olap)、导航(Navigation)和金融图表等,完美兼容原生 Java Script,"及 Angular、React、Vue、TypeScript、Knockout 和 Ionic 等框架,可助力企业以 快的速度开发并构建出一套成熟的 Web 应用程序。
WijmoJS 自面市以来,已先后在微软 Dynamics 项目、思科、特斯拉、富士通等知名企业中得以成功应用,凭借其先进的体系架构、超过 500 种示例源码、顶级的控件性能、原生触控支持,以及轻松、易用的操作体验,可全面满足企业开发所需,是 适合构建企业级Web 应用的前端开发工具。
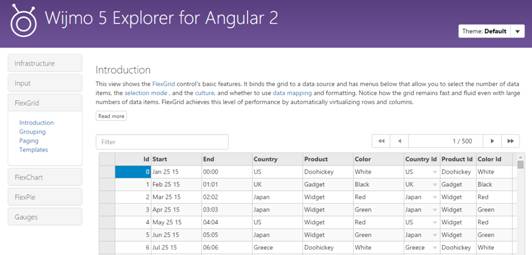
Wijmo UI控件支持Angular 2
从Angular的1.x时代开始Wijmo就已经支持Angular了。 近,我们正在和Angular团队合作来支持Angular 2。有趣的是,对Angualr 2 的支持甚至更容易。我们的源代码用TypeScript编写,我们可以很容易地扩展我们的控件类,来轻松地创建Angular 2组件。

Wijmo为每一个UI控件都提供了Angular 2 组件。所有Angular 2组件都提供了完全声明性标记。我们已经对有需要的属性提供了双向绑定的支持,我们还对定制绑定和一些组件提供了附加功能,比如对FlexGrid中的单元格模板,可以允许你用标签指明单元格的内容。

Wijmo的Angular 2组件被封装为模块并且可以在Angular 2应用中作为NPM包被使用。我们遵循Angular 2团队设置的模式。在Angular2中使用Wijmo组件会感到非常熟悉。
HTML 5 OLAP模块
目前Wijmo企业版已经包含OLAP。当你有很多数据时,如果你看的是一个普通的项目列表分析就很困难。数据透视表可以汇总数据并且允许你用不同的方式操纵它来帮助你分析。Excel也有”Pivot Tables”(数据透视表)来使分析变得容易。你选中原始数据,单击”插入数据透视表“,选择一个目标,可以看到一个面板,这里你可以用不同的方法拖放字段来汇总数据并且立即看到结果。这是Excel 强大和受欢迎的功能之一。
Wijmo中的OLAP在你的HTML 5应用中提供类似的功能。在网页中增加一个PivotPanel控件,通过设置它的数据源属性来给它一些原始数据,并且连接到PivotGrid控件或者PivotChart控件来查看结果。
PivotPanel
Wijmo的PivotPanel跟Excel中的数据透视表字段列表是非常相似的,为 终用户提供了一个熟悉的,快速的体验。
• PivotPanel展示了一个列表t它包含数据库中所有可用字段,允许 终用户很容易的创建数据的分析视图。
• 用户可以把字段拖放到面板的四个不同的区域。
• Filter
• Columns
• Rows
• Values
• PivotPanel的智能数据类型节省了用户大量的时间。例如,如果选中一个字符类型,它会自动把这个字段放到Rows 区域,但是如果选中数字类型,它会自动把这个字段放到Values 区域。
• 你可以在Values 区域多次使用同一个字段来展示总数聚合和合计聚合。
• PivotPanel也借助Wijmo全球化模块支持数据过滤和格式化。

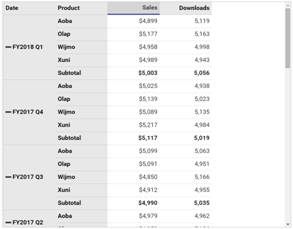
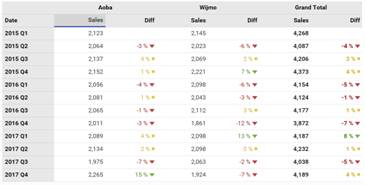
PivotGrid
PivotGrid允许 终用户创建数据分析视图。这个类Excel的数据透视表简化了大数据集的显示和导航并且绑定到了PivotPanel。PivotGrid支持展开、折叠行并且可以展示聚合数据包括分组行的小计。

PivotGrid扩展了FlexGrid并且提供了非常灵活的显示和简易的单元格格式化。

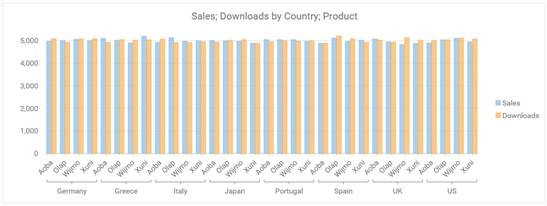
PivotChart
PivotChart是FlexChart的一个扩展用来优化聚合数据的展示。当它绑定到PivotPanel,它可以按照用户选择的字段可视化地进行分组。

Wijmo PDF
Wijmo的PDF模t是一个基于PDFKit的库用来生成PDF文档。它是被用作将FlexGrid 和FlexChart输出为PDF。Wijmo的PDF模块也支持在单个文档中绘制FlexGrid、FlexChart,同时混有任意PDF基本元素比如;本、图形和图片。
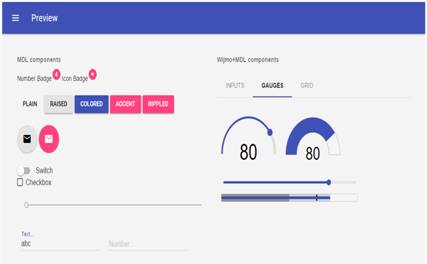
支持Material Design
Material Design Lite (MDL)是谷歌为web开发者实现的Material Design规范,它潮流、漂亮是Bootstrap CSS替代者。我们已经创建了大约300个全新的Wijmo主题支持所有的MDL标准颜色组合,并且创建了一个样例来展示你如何使用Wijmo控件满足Material Design。

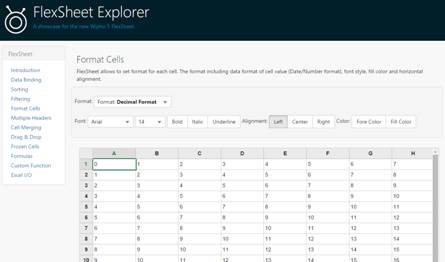
FlexSheet 样例
我们已经在这次发布中加入了一些综合的FlexSheet样例。
FlexSheet Explorer 样例展示了很多FlexSheet的 佳特征,在一个程序中你可以体验到很多的特征。这个样例的源代码也可以用来展示这些特征的实现。

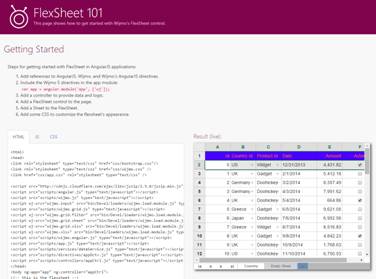
我们也添加了FlexSheet 101 样例,是一个带你领略FlexSheet基本原理的入门指南。

变更日志
l 增加wijmo.angular2.*模块(测试版),允许开发者在Angular 2应用标签中使用Wijmo控件。 Angular 2 Explorer | Angular 2 Info。
l 增加wijmo.chart.animation模块,包含主要类ChartAnimation,为FlexChart,FlexPie和FinancialChart提供动画效果。FlexChartAnimation样例展现了模块的特征。Chart Animation Sample
l 增加ChartGestures 到wijmo.chart.interaction模块。这个类在FlexChart控s中增加了触摸缩放和手指平移功能。FlexChartZoom样例展示了这个类的使用。
l 增加FlexChartBase.exportToImage方法,允许把表格转化为PNG,JPEG和SVG格式。Chart Export Sample
l 增加Axis.labelPadding属性控制坐标轴标签的填充。
l 增加wijmo.olap模块向Wijmo提供类Excel的数据透视表。OLAP 101 Sample OLAP Blog Series
l 增加FlexSheetExplorer样例 和FlexSheet 101样例FlexSheet Explorer | FlexSheet 101
l 增加超过200个Material Design 主题和Material Design 样例。Material Design | Material Design Blog
l 增加wijmo.pdf模块,包含主要类PdfDocument,为客户端提供创建pdf格式文件的功能。这个模块是基于PDFKit库(http://pdfkit.org/)的一个修正版本,并将它缩小到375Kb。
l 增加wijmo.grid.pdf模块,是wijmo.pdf 和wijmo.grid模块的扩展,提供了把FlexGrid转化为PDF格式的>能。
l 增加PrintDocument类到wijmo模块。这个类允许你创建用来打印的文档,在新式浏览器上都包含转换为pdf的选项。